Efek animasi loading ketika halaman dibuka / diangkut pada blog, wordpress atau situs web mampu menciptakan tampilan website tersebut menjadi keren dan menawan. Selain itu memasang atau menambahkan efek status loading di blogger ini juga ringan tidak terlampau berat karena tidak menggunakan banyak isyarat html, cuma memakai beberapa instruksi css dan javascript. Untuk cara kerja dari animasi loading page ini sungguh sederhana ialah akan muncul dan bergerak ketika memuat halaman saat membuka blog dan akan berhenti / menghilang secara otomatis dan perlahan ketika blogspot kita telah termuat secara sarat .
Kali ini aku akan share gimana Cara Membuat Efek Animasi Loading Keren Di Blog Terbaru, silahkan ikuti panduan langkah langkah berikut lengkap beserta gambarnya buat teman yang ingin memasang animasi loading page pada blog yang bergerak dikala halaman diangkut.
Cara Menambahkan Efek Loading Di Blog :
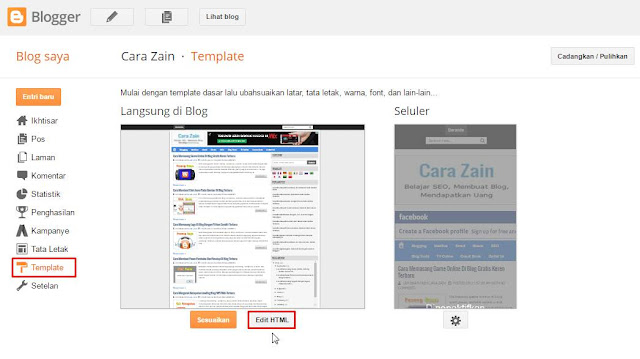
1. Bikin animasi loading mirip diatas adalah dengan cara masuk ke hidangan Template dan klik Edit HTML
2. Kemudian cari kode ]] atau gunakan Ctrl+F untuk memudahkan pencarian
3. Setelah itu masukkan script berikut sempurna diatas arahan ]] atau :
4. Kemudian cari lagi isyarat gunakan Ctrl+F juga agar cepat
5. Selanjutnya masukkan script berikut sempurna dibawah kode :
6. Kemudian cari lagi aba-aba biasanya paling bawah html blog
7. Lalu masukkan script jquery berikut sempurna diatas instruksi :
Jika sudah sahabat bisa klik Simpan template.. Selesai dan lihat karenanya
8. Berikut performa blog yang telah sukses di pasang efek animasi loading page :
Nah itulah bagaimana cara membuat imbas animasi loading keren di blog dengan gampang dan cepat.
Silahkan dicoba Sumber http://carazain.blogspot.com/
Kali ini aku akan share gimana Cara Membuat Efek Animasi Loading Keren Di Blog Terbaru, silahkan ikuti panduan langkah langkah berikut lengkap beserta gambarnya buat teman yang ingin memasang animasi loading page pada blog yang bergerak dikala halaman diangkut.
Cara Menambahkan Efek Loading Di Blog :
1. Bikin animasi loading mirip diatas adalah dengan cara masuk ke hidangan Template dan klik Edit HTML
2. Kemudian cari kode ]] atau gunakan Ctrl+F untuk memudahkan pencarian
3. Setelah itu masukkan script berikut sempurna diatas arahan ]] atau :
#cssload background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuDRTxYSK2cSLitarZJ7yzp-0A5B1jGhaV9SHQt_y4hDKvLCLVYknss9hatPA2lpAh5JOUm-YjSI5VaT1tRxuosiyuKjwEu4FgAH5JOfu_ckEO5_GMlwNvEX28GPq6_ZoQimKjn9AiPqo/s1600/loading.gif) no-repeat center;background-color:rgba(0,0,0,0.36);width:100%;height:100%;position:fixed;left:0;top:0;z-index:1000;
4. Kemudian cari lagi isyarat gunakan Ctrl+F juga agar cepat
5. Selanjutnya masukkan script berikut sempurna dibawah kode :
6. Kemudian cari lagi aba-aba biasanya paling bawah html blog
7. Lalu masukkan script jquery berikut sempurna diatas instruksi :
Jika sudah sahabat bisa klik Simpan template.. Selesai dan lihat karenanya
8. Berikut performa blog yang telah sukses di pasang efek animasi loading page :
Nah itulah bagaimana cara membuat imbas animasi loading keren di blog dengan gampang dan cepat.
Silahkan dicoba Sumber http://carazain.blogspot.com/
Tags:
Blog